
そろそろブログ記事も溜まって来たので(移行記事率高しですがw)、関連記事をサムネイル付きで表示してくれるナイスなウィジェット『LinkWithin』を入れときます。・・・の忘備録記事。
私とLinkWithin (笑)
アメブロ時代から愛用させて頂いてました。
記事数のストックが増えてくる程、有難みが出てくるというか、pv数上げに貢献してくれそうなツールですよね。そんなに重くも無く、素敵やと思います。
Get Widget!
アメブロの時はプラグインスペースにコピペで終わりでしたが、
WordPressはプラグインをインストールするか直コード書くかでちょっとだけ勝手が違うとか違わないとか。
いづれにせよ、
LinkWithin – Related Posts with Thumbnails
↑ から自サイトを登録します。

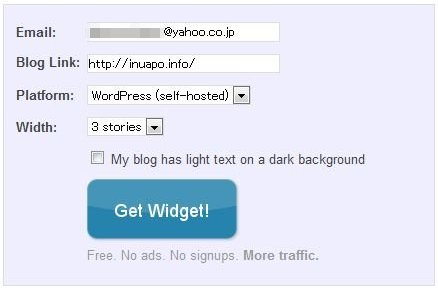
入力例
Platformは勿の論で、WordPressを選択。
表示する記事数(Width)は3~5で選べますが、重くなるのはアレなので3で行きました。
なんやかんやを入力したら『Get Widget!』をクリック!

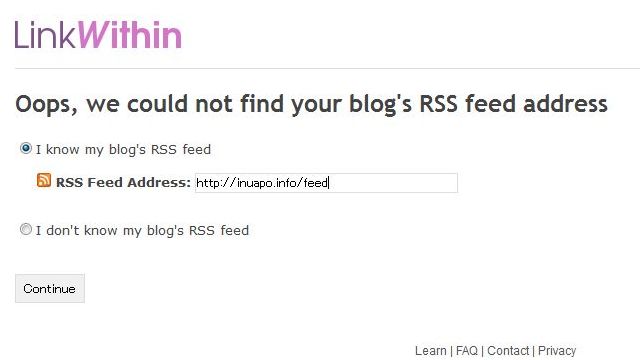
え( ̄□ ̄;) !?
フィード見つからんて言われました。
Oops言われてますよ奥さん (T▽T;)
マイナーブログ過ぎてアレなのか!?嫌われてるのか!?とか思いましたが、
ショウガナイのでフィードアドレスをポチポチ入力しました。
プラグインのインストール
いよいよアレです。インストールです。
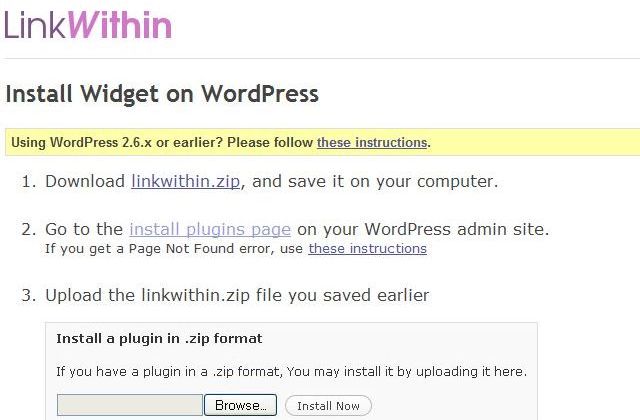
表示される ↓ のフローに従うだけで簡単です。
- linkwithin.zipをローカルにダウンロード
- 自分のWordPress管理画面へ
- 落としたzipファイルを上げてプラグインインストール
- プラグインを有効化
慣れてる人にとったらなんて事無いと思います。
プラグインでやる気がサラサラ無い場合も1.のzipダウンロードはやっておきます。
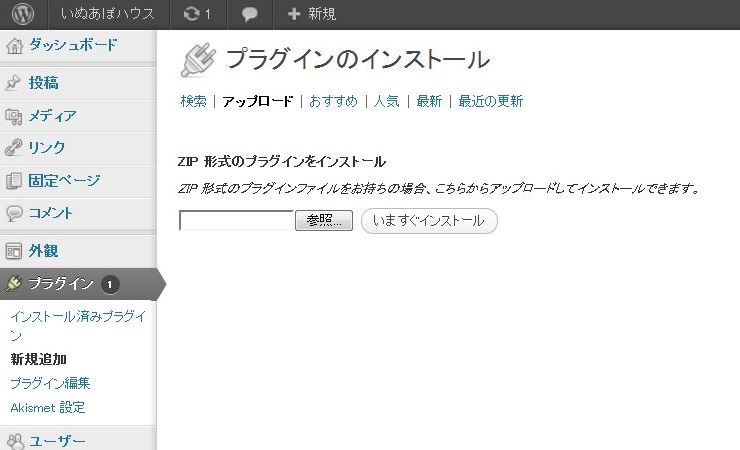
というわけで、まずは手順通りプラグインをインストール。
WordPress管理画面ではここからインストール。大分慣れてきました。
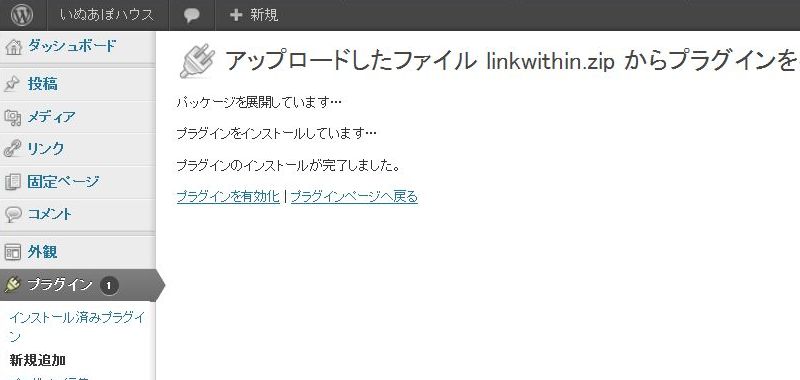
インストールしたら、「プラグインを有効化」します。
で、適当なページを確認してみると・・・
うむ!ちゃんとなっとる!!
取り敢えずはこれでOK。十分使えます。
ただ、”You might also like:” の表示がアレです。気に入りません。
というわけで、弄ります。
プラグインに頼らずに自分でコードを埋め込みます。
linkwithin_site_idを確認
コーディングの前に、まずは自分の”linkwithin_site_id“とやらを調べます。
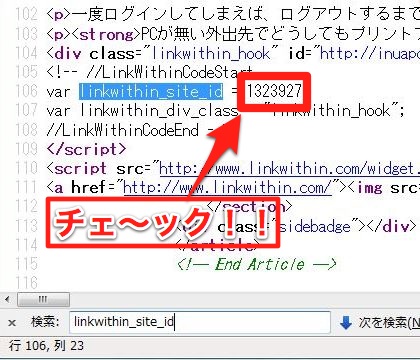
■ 確認方法その1
先程ちゃんとLinkWithinが表示されたページのソースを開きます。(ブラウザ上で右クリックから「ページのソースを表示」とか)
開いたら、”linkwithin_site_id”で検索。。。

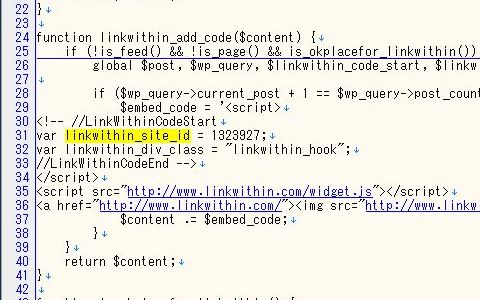
■ 確認方法その2
最初にダウンロードしたlinkwithin.zipの中にあるlinkwithin.phpファイルを覗きます。
適当なテキストエディタで開いたら、”linkwithin_site_id”で検索。。。

いづれの場合も7桁くらいの数字が見つかりますが、これがLinkWithin使ってるサイト毎にユニークなIDみたいです。
これをメモるなり、キャプるなりして手元に残します。
プラグインアンインストール
自分のサイトIDさえ分かってしまえばプラグインはラ・フランス、洋梨、用無しです。
短い付き合いでしたが、さっさとアンインストールします。
PHPファイル編集
で、自分で表示させたい箇所に通ずるphpファイルを編集します。
私は個別記事終わりに表示させたかったので「single.php」ファイルを弄りました。
肝心のコードですが、@rakuishi07さんのブログの[WordPress] 関連記事を表示する LinkWithin を好きな場所に表示させるを参考にさせて戴きました。有難う御座いました。
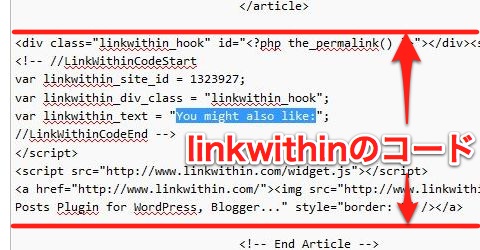
PHPの知識はじぇろですが、「記事 ・・・ article ・・・ と言う事は、articleタグ終わりにLinkWithinのコード挿入するか!」みたいな勢いでコードを追記。

そして、linkwithin_textに入ってる憎くき(←!?)”You might also like:“を任意の文字に変えてやりました。
保存して自分のブログを確認してみると
うむ!!
こんなもんで良いでしょう!(←!?)
さぁ、アクセス増えないかな~ (T▽T;)
ではでは m(u_u)m


























コメント
【忘備録】LinkWithinをWordPressに入れてアレも好みに合わせて弄る http://t.co/nniCyJXE